노마드코더에서 강의를 배우면 뭔가 굉장히 어려운 개념도 쉽게 받아들일 수 있게 되는 느낌이다!
우선 저번에 만들었던 movie.js를 조금 수정해주었다.

자세히 보면 8,9 번째 줄과 18번째 줄이 변경된 것을 알 수 있다. props를 통해 부모에게서 데이터를 받아오는데 이때 부모에서 poster와 title이라는 data를 가져오는 것을 알 수 있다.

app.js에서 movies라는 array를 생성해 주었다.
그리고 app이라는 class 안에서 이 movies라는 array를 movie라는 새로운 array로 mapping하여 사용하는 것이 바로 map이라는 함수이다.

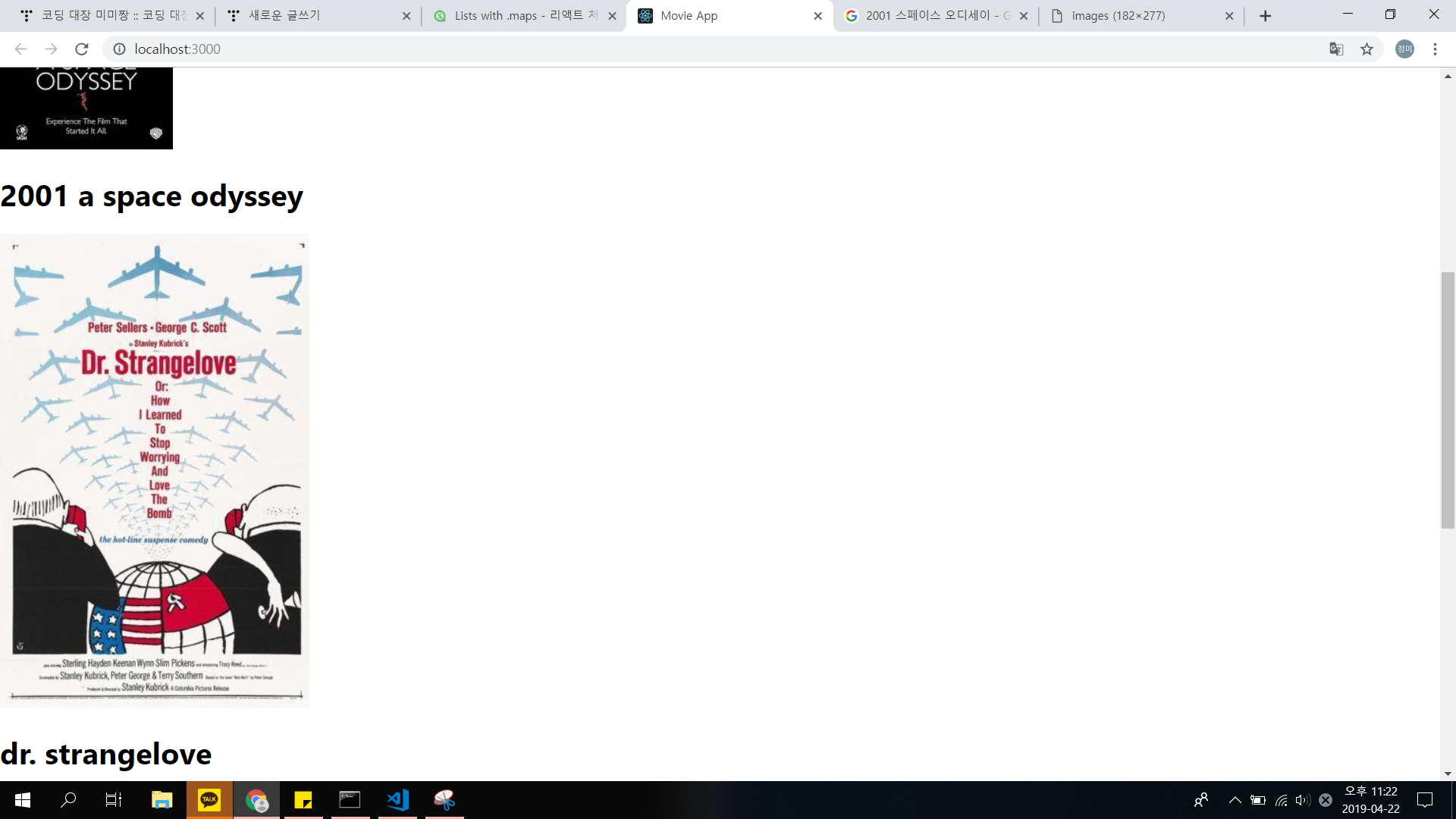
이렇게 만들어 주면 movies라는 array에 저장된 데이터를 특별한 인덱스없이 받아오는 것이 가능하게 되고, 몇개가 저장되어 있는지 몰라도 전체를 출력하는 것이 가능하게 된다. 출력한 모습은 다음과 같다!



'study > react' 카테고리의 다른 글
| react로 웹페이지에 db가져오기! (0) | 2019.04.23 |
|---|---|
| react로 loading states 만들기! (0) | 2019.04.23 |
| react로 웹페이지에 component 추가해보기! (0) | 2019.04.22 |
| react 로 만든 웹페이지 실행해보기! (0) | 2019.04.22 |
| react 알아 보기 (0) | 2019.04.21 |